On-page optimization is used to optimizing each web page, for getting higher rank in search engine results. Web page optimization can be done in two parts,
• Head part includes titles, meta tags, meta descriptions.
• Body part includes H1 to H6, contents, images,internal linking.

Head Part
Head Part
1. Title tag
A site’s title tag is the most important website optimization element. A title tag should be short but descriptive enough for your visitors to identify you. In HTML, the code for the title tag looks like this:
<title>Write The Title</title>
• snippet
A snippet is a result that Google shows to the user in the search results. Google shows the title in blue, the URL in green and a description of what the page is about. This is what we call the snippet.
Main things that should be include in our title tags are :
• Keyword that we focused should be included in title.
• Title should have a meaningful description.
• Full capital letters are not allowed.
• Character limitation should be between 55-60.
• No spelling mistakes and grammatical errors.
• Unique title give for each page.
• Title should have minimum 3 words.
• Title should be have 512 pixel width.
• Impressive title give then CTR (click through rate) will increase.
If no title given, then Google shows probably H1 as the title. In case H1 is not good then Google will take H2 as title.
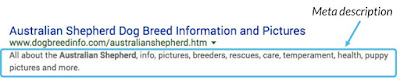
2. Meta description
Meta descriptions that describes and summarizes the contents of your page to search engines. In HTML, the code for the Meta descriptions tag looks like this:
<meta name="description" content="Write the description.">
Main things that should be include in our meta descriptions tags are :
• For a page, Character limitation between 155-160
• For a post, Character limitation is 155 because it needs to insert post publishing date.
• No spelling mistakes and grammatical errors.
• Unique meta descriptions give for each page
• Meta descriptions should be have 1024 pixel width
If no Meta descriptions given, then Google will take some highlighting contents from web page. If webpage don’t contain much content, then Google will take links, text etc…
- Meta robots tag
Meta robots tag is a tag that tells search engines what to follow and what not to follow. It’s a simple code that gives you the power to decide about what pages you want to hide from search engine crawlers and what pages you want them to index.
Noydir, Noodp , Nofollow, Noindex, Noarchive
Noydir, Noodp , Nofollow, Noindex, Noarchive
Meta robots tag code would look like this:
<meta name =”robots” content=”index”>
Body Part
1. Header tags:
Header tags is used to highlight certain parts of your website. For this there are several tags in html. They are H1, H2, H3, H4, H5, H6. Header 1 [H1] should be used to define the most important section of our page.
User mainly attract to H1 tags. There should be one H1 and H2 in a webpage. And also give keyword that we focused as H1.
User mainly attract to H1 tags. There should be one H1 and H2 in a webpage. And also give keyword that we focused as H1.
2. Image optimization
Using images within your content is a great way to make our site up. Save the image using the keyword that we focused. And also alt tag is also used for image description.
Internal Linking means, linking one page with another page in our site.It gives a great chance to improve our site.In internal linking, try to use a keyword as the anchor text. The benefit of Internal links makes more audience to stay on our site.
3. Internal Linking
Internal Linking means, linking one page with another page in our site.It gives a great chance to improve our site.In internal linking, try to use a keyword as the anchor text. The benefit of Internal links makes more audience to stay on our site.
To know more about SEO Introduction, Please check my previous blog History of Search Engine Optimization
Post By Nivea Joy
Post By Nivea Joy

Wonderful work! This is the kind of information that are meant to be shared around the internet. Disgrace on Google for now not positioning this put up higher! Come on over and seek advice from my website . Thank you =)
ReplyDeleteseo companies in chennai